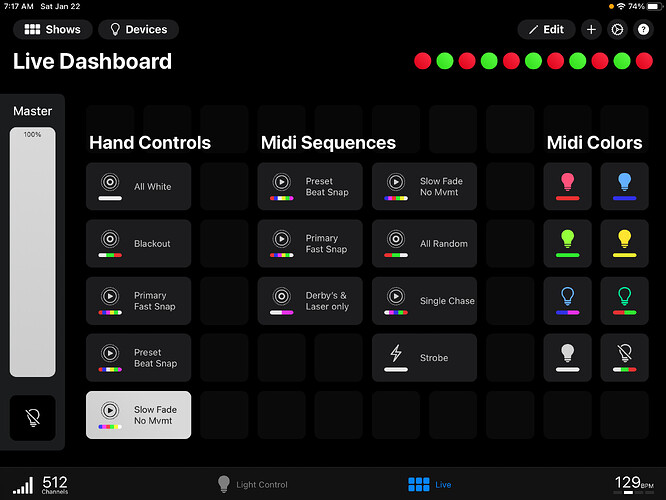
My design here allows the buttons on the right to be triggered by MIDI (set as “flash”) but the ones on the left are for overriding by hand (set as “toggle”).
Very nice! How does it look in real life on the devices? Is it to drive moving heads, pars ? Do you have a picture or video maybe? I will share mine.
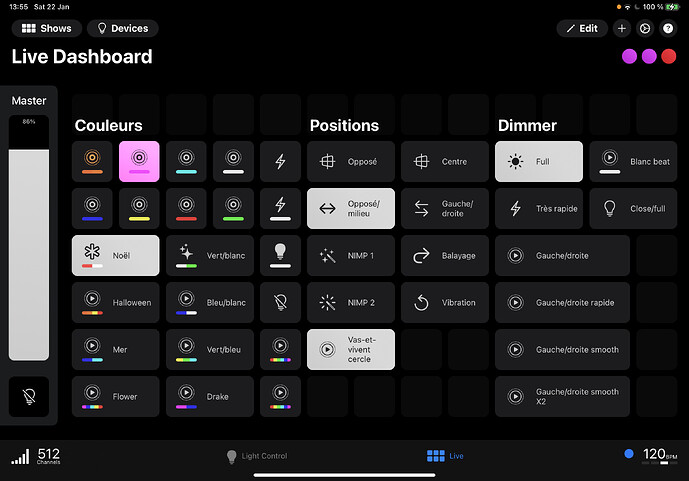
This is one of my favorite dashboard :
The left part allows me to set the main colors, then a color animation mode.
In the middle I can play with the fixed or moving positions.
And on the right the dimmer effects: full, close, chaser, flash and strobes.
I am creating a new one that also allows me to control the shapes of the gobos, or the frequency and intensity of the smoke emission
I’m controlling 8 pars in the front (4 on each side), 2 moving heads located low on each side of the kick drum, and a Chauvete gig bar in the back (contains pars, strobes, derbys and a laser). You can see a short video here from our last show.
I can’t access to your link
Hi I really like your setup and just got Photon.
I would like to do the same with colour groups on the left and then movements to layer on top of these.
Could you help me with doing that please👍
Regards
Barry
Hi and welcome here on the photon community !
I don’t know what is your maturity with Photon but first you have to configure your app to control your fixtures with the groups panned. When all working well you can try to create your first preset and understand how it works. When you will learn it you will see that presets (or sequences) can be specialized and trigger only colors or positions or customs… it is the way to configure photon to manage fixture partially. Then, when your « position » or « colors » presets are created you can add it to the dashboard.
You will find a better description of how it works on the Photon documentation you will find here (desktop) or in the app by touching the “?” at the top right corner then « open documentation.
I hope it can help you